劇団さよならおやすみのアイコンの使用方法です。
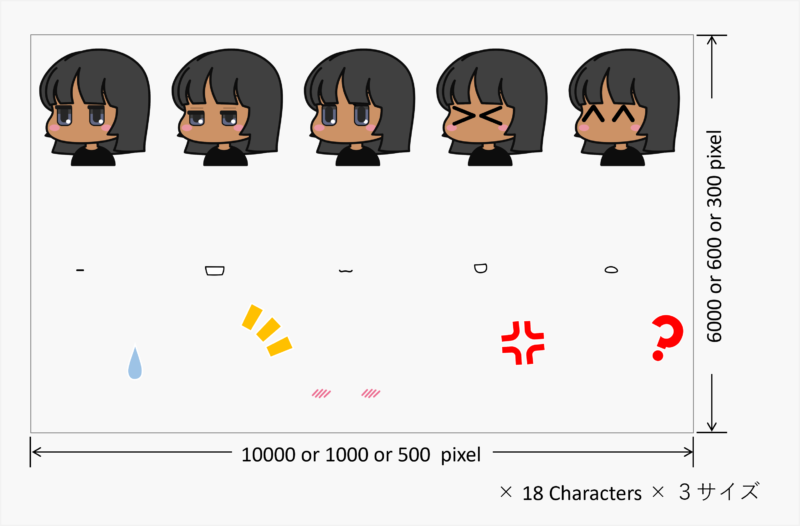
基本的にはcssで背景で貼ります。口とマンプをそれぞれ上に乗せ、[ 顔(目)+口+マンプ ]で1つの表情を作ります。

劇団さよならおやすみのアイコンを手軽に利用できるcssを用意しました。
cssファイルはzipファイルに一緒に梱包してありますので、そのまま画像と同じフォルダに入れて使用してください。
あるいは、cssの中身がわかるひとは、好きな場所に置いて、パスを書き換えて利用してください。
cssファイルはzipファイルに一緒に梱包してありますので、そのまま画像と同じフォルダに入れて使用してください。
あるいは、cssの中身がわかるひとは、好きな場所に置いて、パスを書き換えて利用してください。
<link rel="stylesheet" type="text/css" href="avatar_a/avatar_a.css">
HTMLファイル中に上記のコードを書くと、cssファイルが読み込まれます。
太字の部分は環境に合わせて変更してください。
太字の部分は環境に合わせて変更してください。
HTMLコードは下記を参照して書いてください。
<div class="right"> <div class="room"> <div class="pic ann わは"><div class="name"></div></div> </div> <div class="talk"> はーい、元気ですか~ </div> </div>
はーい、元気ですか~
<div class="left"> <div class="room"> <div class="pic ann"><div class="name"></div></div> </div> <div class="talk"> 上のタグの『right』を『left』に変えると、向きが変わります。<br/>ちなみに『わは』を削除したら、表情はこう変わります。 </div> </div>
上のタグの『right』を『left』に変えると、向きが変わります。
ちなみに『わは』を削除したら、表情はこう変わります。
ちなみに『わは』を削除したら、表情はこう変わります。
<div class="right"> <div class="room"> <div class="pic bell わは"><div class="name"></div></div> </div> <div class="talk"> 上のタグの『ann』を『bell』に変えると、キャラが変わります。 </div> </div>
上のタグの『ann』を『bell』に変えると、キャラが変わります。
<div class="right"> <div class="room"> <div class="pic clea むに"><div class="name"></div></div> </div> <div class="talk"> ちなみにキャラクターは、ann、bell、clea、dish、elle、fye、gran、hal、iona、june、kate、linn、mana、neco、onet、pec、quin、rettの18種類です。 </div> </div>
ちなみにキャラクターは、ann、bell、clea、dish、elle、fye、gran、hal、iona、june、kate、linn、mana、neco、onet、pec、quin、rettの18種類です。
<div class="right"> <div class="room"> <div class="pic dish じと"><div class="name"></div></div> </div> <div class="talk"> 上記の場所に『じと』などを書き加えたら、目の表情が変わります。 </div> </div>
上記の場所に『じと』などを書き加えたら、目の表情が変わります。
<div class="left"> <div class="room"> <div class="pic elle ぱち"><div class="name"></div></div> </div> <div class="talk"> これは『ぱち』です。わかりにくいけど。 </div> </div>
これは『ぱち』です。わかりにくいけど。
<div class="left"> <div class="room"> <div class="pic fye ばつ"><div class="name"></div></div> </div> <div class="talk"> これは『ばつ』。 </div> </div>
これは『ばつ』。
<div class="right"> <div class="room"> <div class="pic gran にこ"><div class="name"></div></div> </div> <div class="talk"> 同様に『にこ』です。 </div> </div>
同様に『にこ』です。
<div class="right"> <div class="room"> <div class="pic hal わは"><div class="name"></div></div> </div> <div class="talk"> また『わは』『むに』『うふ』『うー』で、口の表情を変えることができます。 </div> </div>
また『わは』『むに』『うふ』『うー』で、口の表情を変えることができます。
<div class="left"> <div class="room"> <div class="pic iona むに ばつ"><div class="name"></div></div> </div> <div class="talk"> 口の表情と目の表情は組み合わせることができます。これは『むに』『ばつ』です。 </div> </div>
口の表情と目の表情は組み合わせることができます。これは『むに』『ばつ』です。
<div class="right"> <div class="room"> <div class="pic june わは ぴん"><div class="name"></div></div> </div> <div class="talk"> 『ぴん』『はてな』『怒り』『てれ』『あせ』のマンプを追加することができます。 </div> </div>
『ぴん』『はてな』『怒り』『てれ』『あせ』のマンプを追加することができます。
<div class="left"> <div class="room"> <div class="pic kate むに にこ はてな"><div class="name"></div></div> </div> <div class="talk"> 口の表情と目の表情とマンプは自由に組み合わせることができます。これは『むに』『にこ』『はてな』です。 </div> </div>
口の表情と目の表情とマンプは自由に組み合わせることができます。これは『むに』『にこ』『はてな』です。
<div class="right"> <div class="room"> <div class="pic linn うー じと はてな"><div class="name"></div></div> </div> <div class="talk"> 『うー』『じと』『はてな』です。順番は不問です。ちなみに『はてな』をleftで使うと、反転してしまいます。 </div> </div>
『うー』『じと』『はてな』です。順番は不問です。ちなみに『はてな』をrightで使うと、反転してしまいます。
<div class="left"> <div class="room"> <div class="pic mana うふ ぱち てれ"><div class="name"></div></div> </div> <div class="talk"> キャラクター名を変更する際は、avatar_a.css の<br/> .pic.ann > .name::after{content:"剣 桃太郎";}<br/> などとなっている部分を編集してください。 </div> </div>
キャラクター名を変更する際は、avatar_a.css の
.ann .name::after{content:”剣 桃太郎”;}
などとなっている部分を編集してください。
.ann .name::after{content:”剣 桃太郎”;}
などとなっている部分を編集してください。
<div class="right"> <div class="room"> <div class="pic neco うふ じと ぴん"><div class="name"></div></div> </div> <div class="talk"> <div> <img src="avatar_a/sonovels_logo.png"><br/> 吹き出しの中に画像を貼る場合は、divタグで全体を囲んだほうが良いです。<br/> これは css の flexbox という機能を使っているための仕様です。 </div> </div> </div>
吹き出しの中に画像を貼る場合は、divタグで全体を囲んだほうが良いです。
これは css の flexbox という機能を使っているための仕様です。
<div class="right"> <div class="room"> <div class="pic onet あせ うふ"><div class="name"></div></div> </div> <div class="talk"> <img src="https://sonovels.com/avatar_a/sonovels_logo.png"><br/> 囲まなかったらこうなります。 </div> </div>
囲まなかったらこうなります。
<div class="left"> <div class="room"> <div class="pic pec うー"><div class="name"></div></div> </div> <div class="talk"> というか、画像に限らず、<strong>タグを使う場合</strong>は div で囲ったが良いです。<br/> flexbox の中では inline 要素がブロックで扱われるので、こんな感じで表示がおかしくなります。 </div> </div>
というか、画像に限らず、タグを使う場合は div で囲ったが良いです。
flexbox の中では inline 要素がブロックで扱われるので、こんな感じで表示がおかしくなります。
flexbox の中では inline 要素がブロックで扱われるので、こんな感じで表示がおかしくなります。
<div class="right"> <div class="room"> <div class="pic quin"><div class="name"></div></div> <div class="pic ann じと わは あせ"><div class="name"></div></div> </div> <div class="talk"> 実は何人でもキャラ置けます。 </div> </div>
実は何人でもキャラ置けます。
<div class="left"> <div class="room"> <div class="pic ann じと"><div class="name"></div></div> <div class="pic bell わは あせ ぱち"><div class="name"></div></div> <div class="pic clea むに ばつ"><div class="name"></div></div> <div class="pic dish うふ 怒り"><div class="name"></div></div> <div class="pic elle わは てれ にこ"><div class="name"></div></div> <div class="pic fye うー ばつ"><div class="name"></div></div> <div class="pic gran むに ぴん じと"><div class="name"></div></div> <div class="pic hal はてな"><div class="name"></div></div> <div class="pic iona わは 怒り"><div class="name"></div></div> <div class="pic june むに ばつ"><div class="name"></div></div> <div class="pic kate うー はてな にこ"><div class="name"></div></div> <div class="pic linn ぴん じと"><div class="name"></div></div> <div class="pic mana わは あせ"><div class="name"></div></div> <div class="pic neco うふ ばつ"><div class="name"></div></div> <div class="pic onet むに てれ にこ"><div class="name"></div></div> <div class="pic pec わは"><div class="name"></div></div> <div class="pic quin ばつ"><div class="name"></div></div> <div class="pic rett うふ じと"><div class="name"></div></div> </div> <div class="talk"> 何人でも置けるし、それぞれ表情を設定できますが、現実的なラインとしては9人かと思います。 </div> </div>
何人でも置けるし、それぞれ表情を設定できますが、現実的なラインとしては9人かと思います。